
-l-lewd...-
Untuk iseng-iseng kali ini, gw buatkan tutorial sederhana cara buat file gambar animasi GIF dari video. Sebenernya udah cukup banyak tutorial semacam ini, tapi untuk kali ini gw akan menggunakan ffdshow. Jadi untuk mengikuti tutorial ini, dibutuhkan beberapa hal :
• Video yang mau di-convert (ya jelas lah)
• Media Player Classic (MPC)
• K-Lite Codec atau codec pack apapun yang punya ffdshow
• Adobe Photoshop (versi berapa pun yang bisa frame animation)
• Komputer yang cukup kuat buat load puluhan bahkan ratusan layer
| Q : | Waduh dapet darimana nih K-Lite, Media Player Classic, sama Photoshop? |
| A : | K-Lite Codec Pack (udah termasuk Classic Media Player) gratis, biasa gw download lewat Codec Guide, kalau ketemu link lain lewat mbah Gugel juga silahkan. Untuk Photoshop, tentunya program berbayar. Bagaimana dapatnya, gw serahkan pada keputusan masing-masing. *kabur* |
| Q : | Apa bagusnya pakai kombinasi tuh program? |
| A : | Kalau cuma buat GIF sederhana, jelas gak lebih bagus. Kalau untuk buat GIF dan GIF perlu modifikasi, jelas lebih unggul. |
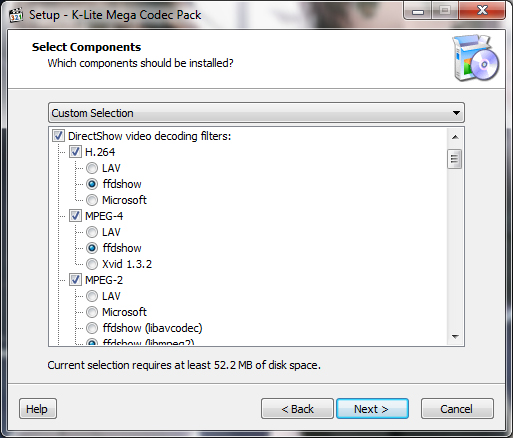
#Step 0 : Set K-Lite DirectShow Filter
K-Lite Codec punya beberapa decoding filter, untuk kali ini yang dipakai adalah ffdshow. Untuk set pilihan, bisa melalui Codec Tweak Tool di folder K-Lite. Tapi untuk lebih gampangnya, gw sarankan install ulang tanpa reset setting (kalau gak mau setting hilang).

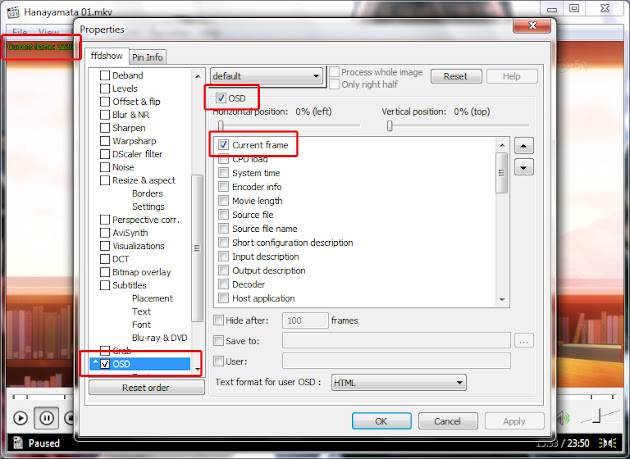
#Step 1 : Set ffdshow OSD
• Jalankan video di Media Player Classic
• Pilih menu Play > Filters > ffdshow Video Decoder
• Check OSD di bagian sebelah kiri dan di bagian atas, pilih Current Frame
• Klik OK, OSD akan tampil di sebelah kiri atas

• Pilih bagian awal video yang akan diambil, untuk menggeser per 1 frame bisa menggunakan tombol Step di bagian playback MPC
• Untuk contoh disini gw akan mulai di 15:38 (frame 22497) dan akhir di 15:49 (frame 22748)
• Catat angka frame awal dan frame akhir di notepad atau semacamnya
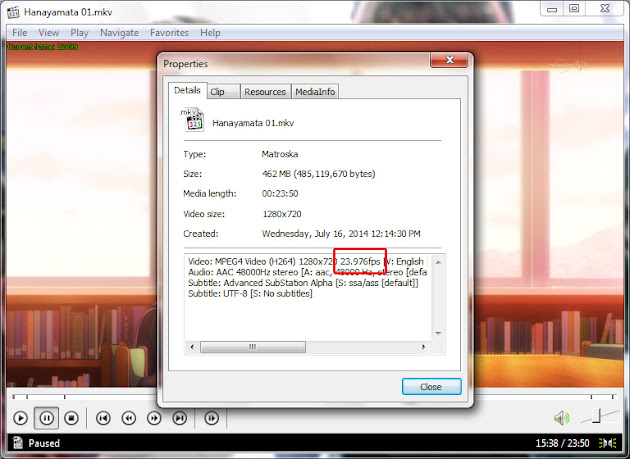
#Step 2 : Check Video Frame Rate
• Pilih menu File > Properties di MPC
• Catat angka frame rate
• Untuk contoh disini frame rate video yang gw pakai 23.976 fps (~24 fps)
• Frame rate ini nantinya bakal digunakan untuk timing frame gambar GIF

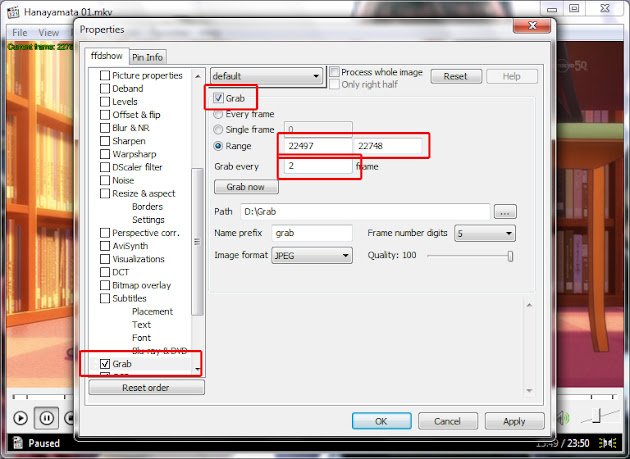
#Step 3 : Grab Frame Image
• Pilih menu Play > Filters > ffdshow Video Decoder
• Check Grab di bagian sebelah kiri dan di bagian atas
• Masukkan angka frame awal dan frame akhir
• Untuk pilihan "Grab Every [ ] frame", tentunya semakin kecil angkanya (minimal 1), transisi antara frame akan semakin halus. Namun konsekuensinya ada di jumlah file hasil frame grab yang semakin banyak.

• Path adalah folder tempat menyimpan file-file hasil rekaman frame
• Untuk contoh disini, gw pakai frame awal 22497 dan frame akhir 22748, ambil frame setiap 2 frame, di-save di folder "Grab" berupa file JPG kualitas 100
• Kalau pakai pilihan "Grab Every [ ] frame", catat berapa angka yang dipakai untuk timing frame gambar nantinya
• Klik OK
• Mundurkan video beberapa detik (yah, 1 menit atau 1 jam juga boleh kalo sabar nunggu) dari frame awal yang akan diambil
• MPC akan secara otomatis mengambil frame saat mencapai frame awal yang dipilih sewaktu video dijalankan
• Tunggu sampai video selesai jalan melewati bagian akhir frame yang dipilih
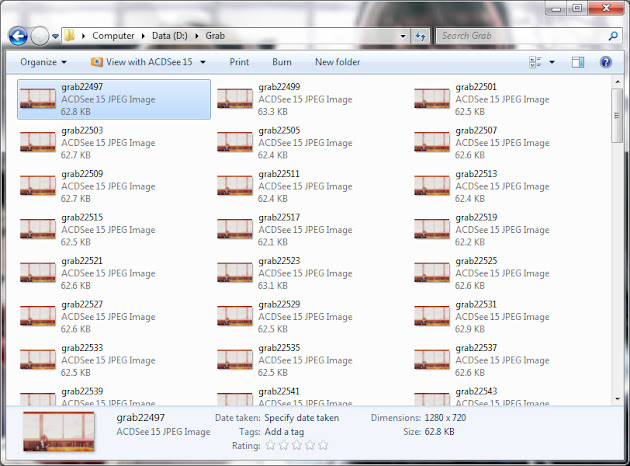
• Hasil file gambar disimpan di folder yang dipilih pada bagian Path sebelumnya

• Kalau ambil frame sudah selesai, matikan pilihan Grab. Grab akan jalan terus secara otomatis buat setiap video yang dijalankan di MPC, yang melewati range frame yang dipilih.
• Disini hasil grab frame gw untuk : 22748 - 22497 = 251 frame; karena gw ambil per 2 frame, hasilnya 126 frame (125 + 1)
#Step 4 : Load Frames to Photoshop
• Untuk load banyak files untuk jadi 1 file dengan banyak layers, pilih dari menu File > Scripts > Load Files Into Stack
• Di kotak dialog yang muncul, pilih "Use : [Folder]", klik Browse, pilih folder hasil grab frame disimpan sebelumnya
• Load file akan dimulai, dan lamanya tergantung dari berapa banyak file yang ada di dalam folder
• Klik OK, dan kali ini Photoshop mulai import file-file untuk jadi layer
• File pertama akan jadi layer paling atas, dan file terakhir akan jadi layer paling bawah
Untuk Photoshop CS6 :
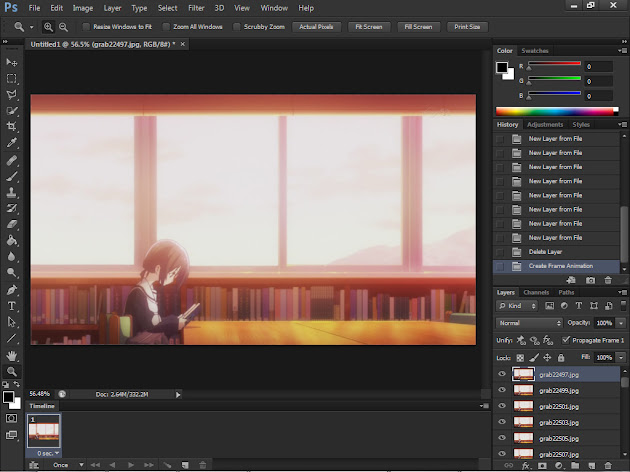
• Aktifkan window Timeline di Photoshop, pilih menu Window > Timeline
• Di window Timeline akan muncul pilihan "Create Video Timeline", ganti jadi "Create Frame Animation", klik tombolnya
Untuk Photoshop CS5 ke bawah :
• Aktifkan window Animation di Photoshop, pilih menu Window > Animation
• Tab ANIMATION (FRAMES) akan muncul di window Animation

• Mulai dari sini, silahkan modifikasi setiap layer (frame) atau semuanya; tambah tulisan, ganti warna, dsb
• Untuk disini, gw cukup untuk resize seluruh layer aja. Sebaiknya memang ukuran layer diperkecil, kalau tidak, ukuran file hasil GIF nantinya bakalan luar biasa.
• Silahkan skip langkah-langkah berikut, kalau tidak perlu resize image :
- Pilih menu Image > Image Size
- Atur lebar (width) atau tinggi (height) gambar
- Aspect ratio otomatis di-lock, jadi ga perlu khawatir gambar jadi tambah lebar ga proporsional
- Disini gw akan resize dari 1280 x 720 pixel, jadi 240 x 135 pixel
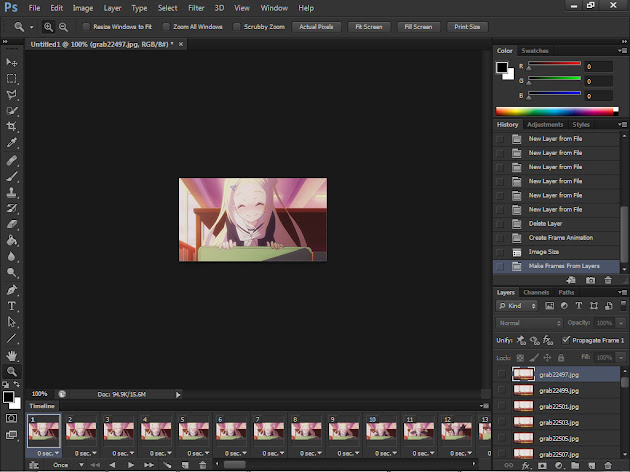
• Saatnya memasukkan semua layer yang ada untuk jadi setiap frame gambar GIF
• Gunakan tombol
 yang ada di pojok kanan atas window Timeline / Animation
yang ada di pojok kanan atas window Timeline / Animation• Pilih "Make Frames From Layers", lama proses tergantung jumlah layer

• Hasil frame akan terbalik, karena layer paling bawah akan jadi frame pertama, dan sebaliknya
• Untuk membetulkan urutan, klik tombol
 dan pilih "Reverse Frames"
dan pilih "Reverse Frames"#Step 5 : Frame Timing
• Sekarang, saatnya bagian timing setiap layer/frame
• Kalau sebelumnya angka frame rate video dan angka "Grab Every [ ] frame" (kita sebut saja sebagai "Frame Skip") sudah dicatat, sekarang saatnya kedua data tersebut dipakai
Gw akan pakai data frame rate video dan jumlah grab frame yang gw pakai sebelumnya untuk contoh :
- Frame Rate : 23.976 fps (~24 fps)
- Frame Skip : Grab Every 2 frame
Perhitungan : Delay = Frame Skip / Frame Rate
• Dengan data yang gw pakai : Delay = 2 / 24 = 0.083 detik
• Dikarenakan Photoshop hanya support sampai dengan 2 digit desimal, maka dibulatkan : 0.08 detik
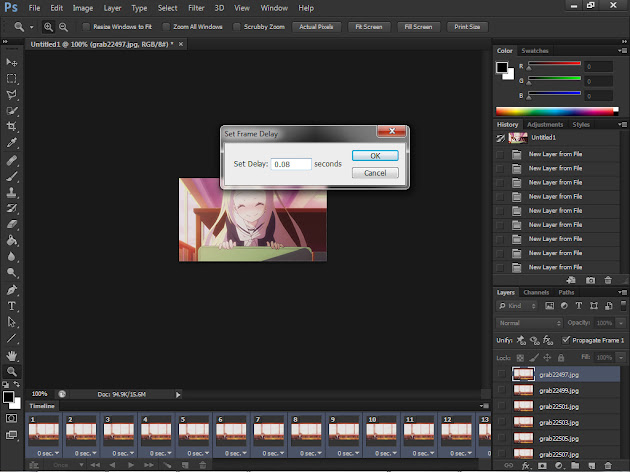
• Sekarang select seluruh frame yang ada di window Timeline / Animation (klik frame pertama + terakhir dengan menahan tombol SHIFT)
• Delay dapat diganti dengan menekan di bagian angka delay (0 sec.▼), dan pilih "Other..."

• Untuk perulangan (Loop) gambar, dapat dipilih pada bagian pojok kiri bawah window : "Once", "3 times", "Forever", atau "Others" untuk pilihan lainnya
• Mari kita test hasilnya, klik tombol ► di bagian window Timeline / Animation. Klik sekali lagi untuk Stop.
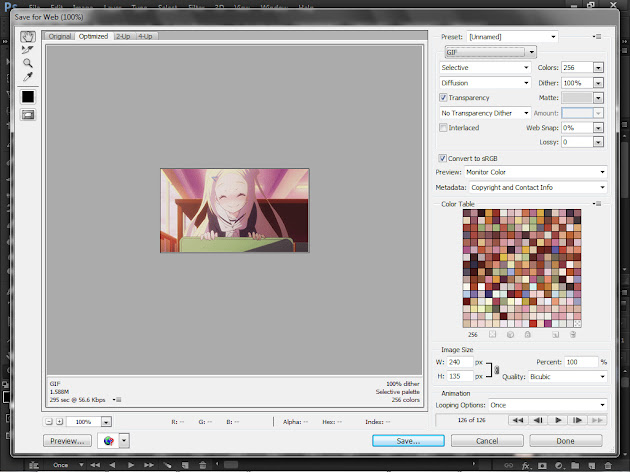
#Step 6 : Save As GIF File
• Pilih menu File > Save for Web (& Devices), atau pakai shortcut CTRL + SHIFT + ALT + S
• Ganti pilihan di bawah Preset, menjadi GIF

• Disini, silahkan customize sesuka hari. Kalau bingung, gunakan setting default saja.
• Jumlah warna yang dapat digunakan untuk GIF maksimum 256 color alias 8-bit. Sedangkan video jaman sekarang umumnya sudah True Color, alias 24-bit. Tentu saja akan ada penurunan kualitas warna saat di-save sebagai GIF.
| Q : | Video yang gw pakai ditulis 8bit, kalau begitu ga ada masalah donk? |
| A : | 8bit/10bit yang ditulis di video itu adalah data rate, beda dengan color depth. |
• Ukuran file GIF biasanya cukup besar. Kalau mau turunkan ukuran file, bisa menurunkan resolusi, menurun- kan jumlah Colors, atau menaikkan jumlah Lossy.
• Gw lebih prefer untuk pakai Lossy, walaupun noise gambar bertambah, tapi kualitas masih cukup terjaga
• Contoh hasil GIF yang gw buat :
- 240 x 135 px - lossy 0% - 1.58MB
- 240 x 135 px - lossy 10% - 964KB
Note : Kalau animasi GIF di atas ga loading, itu karena gw cuma pakai loop 1x dan udah masuk browser cache. CTRL + F5 di window gambar GIF, biar jalan.
That's all. Silahkan bikin file GIF sendiri dan nikmati hasilnya ( ̄ー ̄)ノ
Create Animation GIF from Video
4/
5
Oleh
Unknown









